Italienische Version der Anleitung
Englische Version der Anleitung
1. Vorbemerkungen
Die vorliegende Anleitung sollte den KiT-Autor*innen die vollkommen selbständige Anlage und Formatierung von Beiträgen gestatten. Sie erfährt in unregelmäßigen Abständen Aktualisierungen bzw. Änderungen. Bis zu diesem Zeitpunkt veröffentlichte KiT-Publikationen werden nicht entsprechend angepasst und entsprechen demnach den Vorgaben älterer Versionen der Anleitung.
Texte der KiT-Reihe sollten unbedingt direkt in der vorliegenden WordPress-Installation geschrieben werden. Von der Abfassung der Texte in Textverarbeitungsprogrammen wie Microsoft Word oder vergleichbaren und der anschließenden Übertragung in einen KiT-Beitrag im Copy/Paste-Verfahren wird dringend abgeraten, da dies erheblichen Nachbearbeitungsaufwand erzeugt.
Die Autor*innen von Beiträgen in der Schriftenreihe KiT verpflichten sich zur Einhaltung der allgemein gültigen Regeln guter wissenschaftlicher Praxis. Maßgebend sind die einschlägigen Vorgaben der Deutschen Forschungsgemeinschaft (DFG): https://doi.org/10.5281/zenodo.6472827. Es wird besonders auf die Verpflichtung zur Achtung von Urheberrechten Dritter sowie zur sorgfältigen Angabe sämtlicher bei der Abfassung der Texte verwendeter Quellen hingewiesen.
2. Registrierung/Anmeldung bei WordPress
Gehen Sie auf die Webseite von KiT (<http://www.kit.gwi.uni-muenchen.de/>) und melden Sie sich dort an. Falls Sie noch über kein Benutzerkonto verfügen, klicken Sie bitte auf "Registrieren" (<https://www.kit.gwi.uni-muenchen.de/wp-login.php?action=register>). Bitte senden Sie nach erfolgter Registrierung eine E-Mail an <KiT_signup@itg.uni-muenchen.de> und warten Sie auf die Bestätigung, dass Ihr Account der Gruppe "Autoren" hinzugefügt wurde. Anschließend können Sie sich mit Ihrem Benutzernamen und Passwort einloggen, indem Sie auf "Anmelden" klicken.
3. Inhalte anlegen
3.1. Beiträge/Artikel
3.1.1. Wofür ist das Inhaltsformat 'Beitrag/Artikel' geeignet?
Texte, die weniger als 20.000 Wörter umfassen (die Bibliographie nicht eingeschlossen), können nur als KiT-'Artikel' publiziert werden. Die Anzahl der Wörter in einem Beitrag wird von WordPress automatisch und laufend gezählt und am unteren Rand des Editorfensters angezeigt (verbindlich ist die Zahl vor "WORDS"). Abgesehen vom allgemeinen für die KiT-Reihe gültigen thematischen Rahmen, gibt es keine Artikel-spezifischen inhaltlichen Vorgaben. Artikel sollten nicht länger als 30.000 Wörter sein. Jenseits dieser Grenze muss das Publikationsformat 'Band' gewählt werden.
3.1.2. Neue Beiträge anlegen
- Gehen Sie auf "Beiträge/Artikel" und klicken Sie auf "Erstellen".
- Geben Sie den Titel Ihres Beitrags in das Feld "Titel hier eingeben" ein. Der Titel kann jederzeit geändert werden. Jetzt können Sie Ihren Text in das Feld schreiben, das unter dem Reiter "Beitrag" erscheint. Sie können den Text auch über die Menüleiste formatieren (Schriftgröße, nummerierte Aufzählungen/ mit Aufzählungspunkten, Links, Tabellen usw.).
- Zur Eingabe eines Abstracts klicken Sie bitte auf den Reiter "Abstract" und geben Sie Ihren Text dort ein.
- Falls der Beitrag Teil eines Sammelbands ist, wählen Sie rechts unter "Bände" noch den entsprechenden Band aus.
- WICHTIG: Der Beitrag muss gespeichert werden, bevor Sie die Seite ändern/verlassen. Klicken Sie dazu rechts auf "Speichern" oder, wenn der Beitrag bereits veröffentlicht wurde, auf "Aktualisieren". Beitragsänderungen werden NICHT automatisch gespeichert! Es ist außerdem empfehlenswert, auch während der laufenden Arbeit den Beitrag gelegentlich zu speichern. Dies sollte andererseits auch nicht allzu oft erfolgen, da das System dadurch belastet wird. Wir empfehlen einen Speicherrhythmus von ca. 30 Minuten.
Für jeden Beitrag - gleichgültig, ob Teil eines Sammelbandes oder eigenständiger Artikel - muss ein englischsprachiger Abstract verfasst und in das Abstract-Formular eingetragen werden.
3.2. Bände
3.2.1. Wofür ist das Inhaltsformat "Band" geeignet?
Texte, die mindestens 20.000 Wörter umfassen (exklusive Bibliographie), können als KiT-'Bände' veröffentlicht werden. Diese Grenze gilt nicht zwingend für Sammelbände, wenngleich auch für sie, bezogen auf die Gesamtsumme aller Einzelbeiträge, der entsprechende Mindestumfang für Bände angestrebt werden sollte.
3.2.2. Neue Monographie anlegen
- Gehen Sie auf "Bände" und klicken Sie auf "Neuen Band erstellen".
- Geben Sie einen Titel ein und wählen Sie die Sprache aus, in der der Text des Bandes verfasst wird.
- Tragen Sie eine englische Version des Titels in das dafür vorgesehene Feld ein; der englische Titel ist wichtig, da er in das maschinenlesbare Metadatenschema des Beitrags übernommen wird.
- Wählen Sie im Eingabefeld 'Typ' den Eintrag 'Monographie'.
- Die Eingabe eines Untertitels ist optional.
- Jede Monographie muss eine Einleitung enthalten, die in das Abstract-Formular des Bandes einzutragen ist. Die Einleitung muss in der Sprache des Haupttextes der Monographie verfasst sein.
Die einzelnen Kapitel einer Monographie sollten auf mehrere dafür vorgesehene 'Teilfenster' im Editor aufgeteilt werden.
Die Zuweisung einer KiT-Bandnummer erfolgt durch die Herausgeber, sobald der Band inhaltlich fertiggestellt ist. Das Gleiche gilt für die Eintragung von Erscheinungsjahr und -ort. Nach Fertigstellung des Bandes kann ihm eine ISBN zugewiesen werden. Der entsprechende Wunsch muss den Herausgebern der Reihe mitgeteilt werden. Sie beantragen dann für den Band eine ISBN beim 'Referat für elektronisches Publizieren' der Universitätsbibliothek der LMU.
3.2.3. Neuen Sammelband anlegen
Die Anlage eines neuen Sammelbandes erfolgt weitgehend analog zur Prozedur der Neuanlage einer Monographie. Entscheidender Unterschied ist die Auswahl des Eintrags 'Sammelband' im Auswahlfeld 'Typ'.
Die Autor*innen der einzelnen Beiträge des Sammelbands verfassen ihre Texte als KiT-Artikel, die anschließend über das entsprechende Auswahlfeld des Sammelbands diesem zugeordnet werden können. Um einen Beitrag als Bestandteil eines Sammelbandes verwenden zu können, muss der Beitrag im Auswahlfeld "Bände" dem Band zugeordnet werden (vgl. DEFAULT).
Ebenso wie jede Monographie muss auch ein Sammelband eine Einleitung enthalten, die in das Abstract-Formular des Sammelbandes einzutragen ist. Die Einleitung muss in der Sprache verfasst sein, in der die überwiegende Anzahl der Einzelbeiträge verfasst ist.
3.3. Weitere Autor*innen
Ein Beitrag oder Band ist nur für die Person editierbar, die diesen erstellt hat. Weitere Autor*innen können von den Herausgebern hinzugefügt werden. In Ausnahmefällen ist auch die Zuweisung von Autor*innen ohne eigenen KiT-Account möglich, so dass diese an der Oberfläche entsprechend angezeigt werden können.
4. Texte verfassen
4.1. Allgemeines zum WordPress-Editor
WordPress verwendet einen visuellen Editor, dessen Bedienung der von Textverarbeitungsprogrammen ähnelt; das Ergebnis ist ein HTML-annotierter Text (s. dazu unten zur "Text"-Ansicht), der die Formatierungsinformationen beinhaltet (z.B. <p>-Tags um jeden Absatz).
Die Auszeichnung des Textes sollte rein strukturell sein, die Darstellung ist davon getrennt und erfolgt in einem weiteren Schritt bei der Transformation des HTML-Text-Codes auf der Website (Frontend) mit Stylesheets bzw. über ein Transformationsskript ins TeX-Format (PDF) und kann jederzeit angepasst werden. Deshalb sollte z.B. keine Schriftart definiert werden, dies geschieht global für den Post per CSS-/LateX-Definition. Der visuelle Editor selbst zeigt den HTML-annotierten Tex bereits mit eigenen Stylesheets teilweise formatiert an; dies muss aber nicht 1:1 der Formatierung im Frontend/Ansicht bei Veröffentlichung entsprechen.
Um einen entsprechend sauber annotierten HTML-Code zu erhalten, sollte man deshalb auch auf Copy&Paste aus Word usw. verzichten bzw. den Inhalt zuerst in einen reinen Texteditor kopieren und das Ergebnis dann in den WordPress-Editor kopieren. Andernfalls werden Formatierungen mit eingefügt, die man im visuellen Editor nicht unbedingt sieht, die aber zu Problemen bei der Weiterverarbeitung des HTML-Codes führen.
Falls kein Texteditor als Zwischenschritt verwendet wird, muss die Funktion "FORMATIERUNG LÖSCHEN" im Editor (unter > Format) auf den mit Strg-A markierten Text angewandt werden und darauf geachtet werden, auch anschließend keine überflüssigen Style-Angaben einzufügen (ersichtlich in der 'Text"/HTML-Ansicht als "<span style=...").
Beim Auftreten von Problemen empfiehlt sich stets ein Blick in die "Text"-Ansicht des Editors, in dem der HTML-Code angezeigt wird, der die Grundlage der Darstellung im Frontend ist (s. rechts oben am Editorfenster die 'Reiter' "Visuell" und "Text"). Änderungen in der "Text"-Ansicht sollten sehr sorgfältig vorgenommen werden, da z.B. die Nicht-Beachtung der HTML-Syntaxregeln unerwünschte Auswirkungen im Frontend haben kann.
Zum ablenkungsfreien Schreiben empfiehlt sich der Vollbild-Modus unter 'Ansicht'.
4.2. Verwenden von Shortcodes
Zum Aufruf bestimmter Funktionen (z.B. dem Einfügen der bibliogr. Informationen bei Literaturangaben, s. u.) wird eine WordPress-spezifische Shortcode-Syntax verwendet. Shortcodes haben folgenden schematischen Aufbau:
[shortcode attribut=attributwert]In KiT werden selbstdefinierte Shortcodes u.a. für das Setzen von Literaturangaben sowie von Anmerkungen/Fußnoten verwendet.
4.3. Medien hinzufügen (Textdateien, Bilder, Audio, Video etc.)
4.3.1. Allgemeines
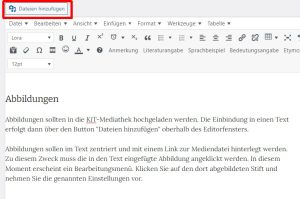
Klicken Sie oberhalb des Texteingabefeldes auf den Button "Dateien hinzufügen" und laden Sie die gewünschte Datei in die KiT-Mediathek hoch. Möglich sind neben Textdokumenten in verschiedenen Formaten (.txt, .docx, .xls, .pdf etc.) Bild-, Audio- und Videodateien (zur Formatierung speziell von Abbildungen s. unten den Abschnitt 'Abbildungen').
Problematisch ist unter Umständen die Einbindung von Dateien, die Computercode enthalten (.js, .py, .sql o.ä.). Das System unterbindet das Hochladen solcher Dateien aus Sicherheitsgründen. Die einzige Lösung besteht in diesen Fällen darin, die betreffenden Dateien in ZIP-Archive zu verwandeln. Diese lassen sich dann problemlos in die KiT-Mediathek übertragen.
Die Breite eines Videos kann nur im Textmodus über die Änderung des Attributs "width" des von WordPress automatisch erstellten Shortcodes angepasst werden:
[video width="300" height="1920" mp4="http://www.kit.gwi.uni-muenchen.de/wp-content/uploads/Sample_video.mp4"][/video]
Der Wert von height wird automatisch so angepasst, dass die ursprüngliche Proportion des Videofensters erhalten bleibt. Die Änderung des Wertes von 'height' hat keinen entsprechenden Effekt.
Beispiel für ein mp4-Video. Urheber: Camille Brodard (Download von https://www.pexels.com/videos/ am 2022-11-18. Lizenz: https://www.pexels.com/license/ ('All photos and videos on Pexels are free to use. - Attribution is not required ... - You can modify the photos and videos from Pexels. Be creative and edit them as you like.')
Ein minimierter Audioplayer (nur Start- bzw. Stopp-Taste) kann erzeugt werden, wenn im Textmodus dem von WordPress automatisch erzeugten Audio-Shortcode das Attribut format="min" hinzugefügt wird.
[audio format="min" wav="http://www.kit.gwi.uni-muenchen.de/wp-content/uploads/A_Genova.wav"][/audio]
4.3.2. Lizenzrechtliche Regelungen bezüglich Mediendateien
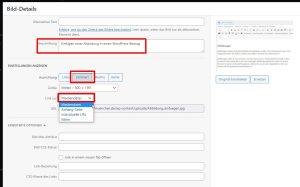
Sämtliche vom Autor oder der Autorin in die Mediathek hochgeladenen Dateien werden automatisch unter die Lizenz CC BY-SA in der jeweils jüngsten gültigen Version, derzeit 4.0 International (https://creativecommons.org/licenses/by-sa/4.0/), gestellt. Als Urheber*in gilt jeweils der/die Autor*in. In Fällen, in denen der/die Autor*in kein Urheberrecht in Anspruch nehmen kann, müssen Urheberschaft sowie anzuwendende Lizenz eigens angegeben werden. Klicken Sie zu diesem Zweck nach dem Hochladen der betreffenden Mediendateien auf deren Vorschaubild unter dem Reiter "Mediathek" und entfernen sie auf der rechten Seite unter "Anhang-Details" den Haken "Eigenes Bild". Es erscheinen Textfelder, in die die genannten Informationen eingetragen werden können. Folgende Felder müssen ausgefüllt werden:
- Urheber*in der Datei
- Herkunft der Datei (Angabe der URL, wenn möglich)
- Datum des Downloads der Datei von der Quell-URL
- Lizenz, der die Nutzung der Datei unterliegt
4.4. Verweise innerhalb eines KiT-Beitrags
4.4.1. Kapitel
Um auf ein Kapitel zu verweisen, muss dem Kapitel zuerst ein Label zugeordnet werden. Dazu wird nach der (Unter-)Überschrift der Shortcode "label" eingefügt, z.B.
[label key="allgemeines"]
Der Shortcode erfolgt dabei am besten direkt in der Zeile unter der Überschrift, er darf aber nicht Teil der Überschrift selbst sein. Das Schlüssel-Attribut sollte nur aus Buchstaben und Zahlen bestehen. Leerzeichen sollten vermieden werden, können aber durch Binde- bzw. Unterstriche ersetzt werden.
Dann kann mit Hilfe des ref-Shortcodes auf das entsprechende Kapitel verwiesen werden:
[ref key="allgemeines"]
Standardmäßig wird die Abkürzung "Kap." verwendet, eine eigene Abkürzung kann folgendermaßen angeben werden:
[ref key="konzeptebezeichnungen" pre="Kapitel"]
4.4.2. Abbildungen, iFrames, Tabellen und Karten
Für den Verweis auf eine Abbildung, einen iFrame, eine Tabelle oder eine Karte wird der label-Shortcode innerhalb der entsprechenden Unterschrift eingefügt. Ansonsten ist die Verwendung identisch.
4.4.3. Absätze
Um auf einen Absatz zu verweisen, kann der Shortcode [pref key="..."] verwendet werden. Ansonsten ist die Verwendung analog zu den anderen Referenzmechanismen, insbesondere wird auch der label-Shortcode verwendet, um das Ziel des Verweises zu bestimmen. Das Label kann sich dabei an beliebiger Stelle innerhalb des jeweiligen Absatzes befinden. Alle weiteren Textbestandteile wie Listen, Bilder etc., die wie Textabsätze nummeriert werden, können ebenfalls auf diese Weise referenziert werden. Das führt dazu, dass beispielsweise ein Label in einer Bildunterschrift (in diesem Fall [label key="bild_test"]) prinzipiell mit ref, aber auch mit pref referenziert werden kann (auch wenn dies nicht unbedingt ratsam ist):
[ref key="bild_test"] und [pref key="bild_test"]
Ergebnis:
4.5. Anmerkungen/Fußnoten
Der Shortcode für Anmerkungen wird im Editor über den entsprechenden Button "Anmerkung" in den Text eingefügt. Im Frontend wird der Inhalt per MouseOver angezeigt und zusätzlich als verlinkte Endnote gesetzt; im LateX-generierten PDF-Dokument werden sie als Fußnoten gesetzt.
angemerkter Text[note]Dies ist eine Anmerkung.[/note]
Dieses Beispiel ergibt: angemerkter Text1
Es ist prinzipiell auch möglich Fußnoten mit dem Shortcode [note content="Anmerkung"] einzufügen. Das führt aber zu verschiedenen Problemen u.a. mit Anführungszeichen im Fußnoten-Text und sollte deshalb vermieden werden. Prinzipiell gilt, dass alle Fußnoten entweder mit [note]...[/note] oder mit [note content="..."] angegeben werden müssen, beide Varianten im selben Text führen dazu, dass der Beitrag falsch formatiert wird.
Fußnotenzeichen werden hinter ein Satzzeichen geschrieben, wenn sich der Inhalt der Fußnote auf den davor befindlichen (Teil-)Satz bezieht. Sofern sich ein Fußnoteninhalt nur auf das Wort unmittelbar vor einem Satzzeichen bezieht, wird das Fußnotenzeichen vor das Satzzeichen geschrieben.
4.6. Normdaten
Machen Sie Gebrauch von der Möglichkeit, Textinhalte mit Normdaten zu verknüpfen. Vorrang sollten dabei die sog. QIDs des Wikidata-Projekts haben. Wikidata hat sich in den letzten Jahren zu einer Art "Normdaten-Hub" entwickelt, der durch die Registrierung der entsprechenden Fremd-IDs eine Brücke zu anderen Normdatensystemen wie etwa der Gemeinsamen Normdatei (GND) der Deutschen Nationalbibliothek (DNB), GeoNames und vielen anderen bildet (s. jeweils den Abschnitt "Identifikatoren" auf den Seiten der Wikidata-Objekte; die entsprechenden Wikidata-Properties. Beispiel einer entsprechenden 'Property': https://www.wikidata.org/wiki/Property:P1566). Zur Verknüpfung eines Wortes oder einer Textpassage sollte die Adresse des entsprechenden Wikidata-Datenobjekts als Hyperlink hinterlegt werden. Im Fall der Deutschen Nationalbibliothek wäre dies: https://www.wikidata.org/wiki/Special:EntityPage/Q27302.
4.7. Konzepte und Bezeichnungen
Zur Unterscheidung zwischen Konzepten und Bezeichnungen müssen Konzepte unter Verwendung des Shortcodes "[concept qid=...]...[/concept]" als solche gekennzeichnet werden. Die Markierung als Konzept kann im Editor auch durch Markierung des Konzepts im Text und anschließendes Klicken auf "Konzept" im Editormenü erfolgen. Im Editor können Konzepte dabei in jeweils allgemein üblicher Weise geschrieben werden. Im Frontend erscheinen sie in Versalien. Ganz analog müssen Bezeichnungen mit dem Shortcode "[term lid=...]...[/term]" markiert werden. Bezeichnungen werden im Frontend automatisch kursiv gesetzt. Die Attribute qid und lid beziehen sich auf Normdatenobjekte von Wikidata. Im Fall der Konzepte handelt es sich um "Wikidata Q identifier", im Fall der Bezeichnungen um die Wikidata-LIDs (s. https://www.wikidata.org/wiki/Wikidata:Lists/lexemes). Die Zuweisung von QIDs und LIDs ist optional. Sofern bei Konzepten und Bezeichnungen eine QID bzw. eine LID angegeben sind, werden sie im Frontend automatisch mit einem Link zum jeweiligen Wikidata-Datenobjekt hinterlegt.
Beispiel:
Editoransicht (die direkte Verlinkung auf die Wikidata-Seiten ist optional):
Im Französischen wird der [concept qid=Q18674606]Apfel[/concept] mit dem Wort [term lid=L15282]pomme[/term], im Deutschen hingegen als [term lid=L819]Apfel[/term] bezeichnet.
Frontend:
Im Französischen wird der Apfel mit dem Wort pomme, im Deutschen hingegen als Apfel bezeichnet.
4.8. Verschlagwortung
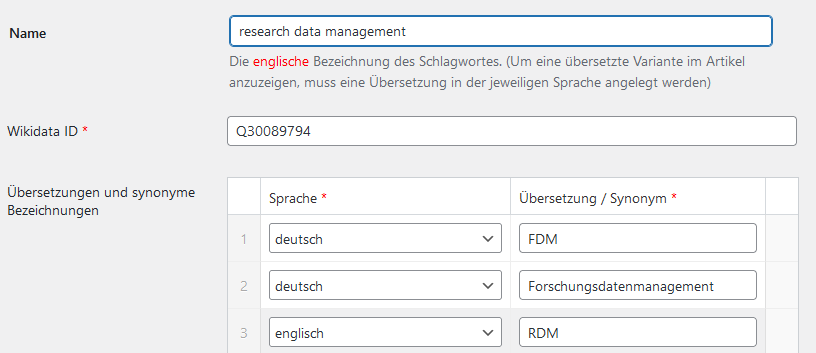
Jeder Beitrag muss vor der Veröffentlichung mit Schlagwörtern versehen werden. Schlagwörter bestehen mindestens aus der englischen Bezeichnung des Begriff (= Konzept) und dem entsprechenden Eintrag in der Wissensdatenbank Wikidata. Zusätzlich können weitere synonyme Bezeichungen oder Übersetzungen in anderen Sprache eingetragen werden. Möglich sind auch etablierte Abkürzungen wie "FDM" für "Forschungsdatenmanagement". Es wird empfohlen zumindest Übersetzungen in der jeweiligen Sprache des Artikels anzulegen, in dem die Schlagwörter verwendet werden.

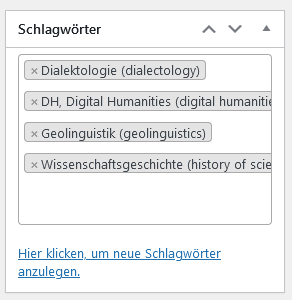
Bestehende Schlagwörter können über das Menüelement "Schlagwörter" am rechten Rand des Editorfensters zu einem Artikel oder Band hinzugefügt (und entfernt) werden. Die Suche berücksichtigt dabei immer alle englischen Begriffe sowie (falls vorhanden) die Übersetzungen in der Beitragssprache.

Menüelement zum Hinzufügen von Schlagwörtern
Am Ende der Auswahlliste befindet sich auch ein Link zum Anlegen neuer Schlagwörter. An dieser Stelle können auch bespielsweise zu bestehenden Schlagwörtern weitere Übersetzungen hinzugefügt werden.
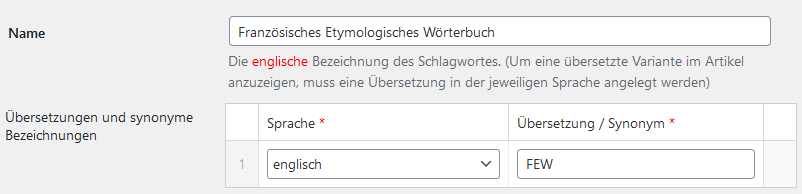
Bei Eigennamen, die nicht in andere Sprachen übersetzt werden, bitte immer nur englischsprachige Einträge anlegen (auch für eventuelle Varianten oder Abkürzungen), auch wenn der Name eigentlich in einer anderen Sprache ist:

4.9. Gendergerechte Sprache
In KiT-Beiträgen sollte gendergerechte Sprache verwendet werden. Dabei gilt folgendes Schema:
Autor*innen
Das "i" hinter dem Sternchen ist stets klein zu schreiben.
5. Bibliographiesystem
KiT verfügt über ein zentrales Bibliographiesystem, das von allen Autor*innen gemeinsam genutzt und auch erweitert werden kann. Über ein Dialogfeld unterhalb des Editorfensters eines jeden Beitrags können bereits in der zentralen Bibliographie vorhandene Titel ausgewählt und in das spezifische Literaturverzeichnis eines Beitrags übernommen werden. Noch nicht in der zentralen Bibliographie vorhandene Titel können dort neu erfasst werden. Dabei werden sie in die zentrale Bibliographie aufgenommen und können anschließend von allen KiT-Autor*innen in ihre beitragsspezifischen Literaturverzeichnissen aufgenommen werden.
5.1. Beitragsspezifische Bibliographie aufbauen und pflegen

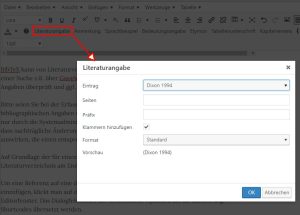
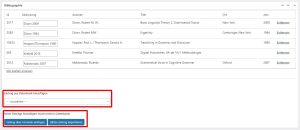
Dialogfeld des Bibliographiesystems (unterhalb des Editorfensters) zur Verwaltung der beitragsspezifischen Bibliographie
Die vom System vorgeschlagenen Abkürzungen können manuell geändert werden. Diese Änderungen sind beitragsspezifisch und haben keine Auswirkungen auf die zentrale KiT-Bibliographie.
Die Erfassung neuer Titel kann entweder über ein Formular oder durch den Import einer Literaturangabe im sog. BibTeX-Format erfolgen. Beispiele für das BibTeX-Format:
MONOGRAPHIE:
@book{dixon2009,
author = {Dixon, Robert M. W.},
year = {2009},
title = {Basic Linguistic Theory 2. Grammatical Topics},
publisher = {Oxford University Press},
address = {New York},
}
ARTIKEL:
@article{hopper1980,
title = {Transitivity in Grammar and Discourse},
author = {Hopper, Paul J. and Thompson, Sandra A.},
journal = {Language},
volume = {56},
number = {2},
year = {1980},
pages = {251--299},
}
ARTIKEL in SAMMELBAND / BUCHTEIL (mit eigenem Titel):
@incollection{maldonado2007,
address = {Oxford},
title = {Grammatical Voice in Cognitive Grammar},
booktitle = {The {{Oxford}} Handbook of Cognitive Linguistics},
publisher = {{Oxford University Press}},
author = {Maldonado, Ricardo},
editor = {Geeraerts, Dirk and Cuyckens, Hubert},
year = {2007},
}
WEBSITE:
@misc{krefeld2016,
author = {Krefeld, Thomas},
url = {https://www.verba-alpina.gwi.uni-muenchen.de/?page_id=493&db=161&letter=D#14},
note = {Abgerufen am: 21.12.2016},
title = {Digital Humanities. VA-de 16/1, Methodologie.},
}
BibTeX kann von Literaturverwaltungsprogrammen, u.a. etwa von Zotero, erzeugt oder bei einer Suche z.B. über Google Scholar ausgegeben werden. Stets sollten in diesem Fall die Angaben überprüft und ggf. ergänzt werden. Nützliche Tools zur Erzeugung des BibTeX-Formats sind:
Bitte seien Sie bei der Erfassung neuer Titel sehr sorgfältig. Eine Änderung der bibliographischen Angaben ist nach erfolgter Übernahme in die zentrale KiT-Bibliographie nur durch die Systemadministratoren oder Herausgeber möglich. Der Grund besteht darin, dass nachträgliche Änderungen sich auf alle beitragsspezifischen Literaturverzeichnisse auswirken, die einen entsprechenden Titel übernommen haben.
Auf Grundlage der für einen KiT-Beitrag erfassten bibliographischen Einträge wird automatisch das Literaturverzeichnis am Ende des Posts generiert (Bibliographie).
5.2. Literaturangabe in einen Beitrag einfügen
Um eine Referenz auf eine der bibliographischen Angaben im Text eines KiT-Beitrags einzufügen, klickt man auf das Menüelement "Literaturangabe" am oberen Rand des Editorfenster. Das Dialogfeld bietet die verschiedene Optionen an, die dann in sog. Shortcodes übersetzt werden.
Die Darstellung eines Literaturverweises kann jederzeit durch Klicken auf das Element im visuellen Editor angepasst werden.
6. Zitate
Wörtliche In-Text-Zitate werden zwischen doppelte Anführungszeichen gesetzt. Einfache Anführungszeichen finden Anwendung, wenn damit eine Distanzierung angezeigt werden soll.
Blockzitate werden mit dem "Zitat"-Button des Editors getaggt, diese werden auch entsprechend gesetzt.
Beispiel für ein Blockzitat.
Beim Zitat von Monographien, Sammelbänden oder Aufsätzen im Fließtext ohne interaktiven Verweis auf die beitragsspezifische Bibliographie werden die jeweiligen Titel zwischen doppelte Anführungszeichen (") gesetzt. Beispiel:
Dixon, Robert M. W. (2009): "Basic Linguistic Theory 2. Grammatical Topics." New York: Oxford University Press.
7. Texte formatieren
Zur Formatierung werden die HTML-Standard-Formatklassen im WordPress-Editor verwendet. Das Layout von Bänden und Artikeln kann nur in sehr engen Grenzen individuell nach den Vorstellungen der Autor*innen geändert werden, da ein einheitliches Erscheinungsbild unverzichtbar für den Wiedererkennungswert der Schriftenreihe ist.
7.1. Überschriften
Für alle primären Literaturtypen gleich (Artikel / Monographie / Bandkapitel). Als Post hat ein Bandkapitel die selbe Strukturierung wie ein eigenständiger Post. Die Ebene der Kapitelnummerierung wird dann bei der Erzeugung des Bandes als PDF mit LateX eingefügt. Online ist sie über den übergeordneten Band, den Titel im Frontend sowie das Gliederungsmenü in der Sidebar ersichtlich.
Verwenden Sie in Beiträgen und Kapiteln zur Auszeichnung von Überschriften unbedingt das Dropdown-Menü 'Absatz'. Verwenden Sie zur Markierung der obersten HIerarchieebene auf alle Fälle die Kategorie 'Überschrift 1'. Das Vorhandensein mindestens einer Kapitelüberschrift dieser Kategorie ist Voraussetzung für die Erzeugung des interaktiven Inhaltsverzeichnisses am rechten Rand der Textdarstellung im Frontend.
- Titel-Überschrift (h1-entry-title) = Titel (= Post-Titel)
- h1-Überschrift: 1. Gliederungsebene (1)
- h2-Überschrift: 2. Gliederungsebene (1.1)
- h3-Überschrift: 3. Gliederungsebene (1.1.1)
- h4-Überschrift: 4. Gliederungsebene (1.1.1.1)
- (h5 = Literaturliste, wird automatisch gesetzt)
- h4-Überschrift: 4. Gliederungsebene (1.1.1.1)
- h3-Überschrift: 3. Gliederungsebene (1.1.1)
- h2-Überschrift: 2. Gliederungsebene (1.1)
- h1-Überschrift: 1. Gliederungsebene (1)
7.2. Listen
Auflistungen können über die beiden entsprechenden Menüelemente am oberen Rand des Editorfensters in einen Text eingefügt werden. Sowohl nummerierte wie auch unnummerierte Listen sind möglich, es steht eine Auswahl an unterschiedlichen Zahlen und Auflistungssymbolen zur Verfügung. Es ist möglich, listenartigen Text erst nachträglich in eine HTML-Liste zu verwandeln. Zu diesem Zweck muss der entsprechende Text zunächst markiert und anschließend auf eines der beiden Listensymbole im Bearbeitungsmenü des Editors geklickt werden. Einrückungen müssen manuell über das entsprechende Symbol im Bearbeitungsmenü definiert werden. Im Fall von nummerierten Listen bewirkt dies die automatische Anpassung von Teilnummerierungen. Anstelle von Zahlen können in nummerierten Listen auch andere Zeichen (z.B. Kleinbuchstaben) verwendet werden.
Unnummerierte Liste:
- Element 1
- Element 2
- Element 2.1
- Element 2.2
- Element 3
Nummerierte Liste:
- Element 1
- Element 2
- Element 2.1
- Element 2.2
- Element 3
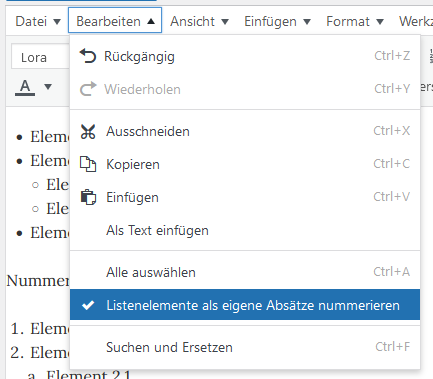
Listen werden (wie Absätze, Bilder, Tabellen, etc.) automatisch nummeriert, sodass direkt auf diese verlinkt werden. Wenn die einzelnen Einträge einer Liste längere Texte sind, kann es unter Umständen sinnvoll sein, jedem einzelnen Element eine eigene Absatznummer zuzuzweisen. In einem solchen Fall kann (wenn der Cursor sich innerhalb der jeweiligen Liste befindet) oben im Menü "Bearbeiten" der Eintrag "Listenelemente als eigene Absätze nummerieren" gewählt werden.

Menüpunkt zur einzelnen Nummerierung von Listenelementen
Dies führt zur folgenden Darstellung der Liste. Wäre die o.a. Option nicht gewählt, würde nur eine einzelne Absatzmarke zu Beginn der Liste erzeugt (vgl. z.B. DEFAULT).
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
7.3. Tabellen
Tabellen können über das entsprechende Menüelement im Editor eingefügt werden. Das nachträgliche Hinzufügen von weiteren Spalten und Zeilen zu einer vorhandenen Tabelle ist jederzeit möglich. Einzelne Zellen oder auch mehrere Zeilen können über den Menüpunkt "Zellen- bzw. Zeileneigenschaften > erweitert" individuell gestaltet werden (u.a. Hintergrundfarbe, Gestaltung der Linien). Die Breite der Spalten kann und muss ggf. manuell durch Dauerklick auf eine vertikale Linie und deren horizontale Verschiebung angepasst werden.
Um einer Tabelle einen erläuternden Text beizugeben, muss das Menüelement "Tabellenunterschrift" verwendet werden. Der Text muss unterhalb der Tabelle eingefügt werden. Jeder Tabellenunterschrift wird automatisch das Präfix "Tabelle" sowie eine automatisch generierte Zahl vorangestellt, die sich an Anzahl und Reihenfolge ggf. mehrerer Tabellen in einem Beitrag orientiert.
| Spaltentitel 1 | Spaltentitel 2 | Spaltentitel 3 | Spaltentitel 4 |
| value | value | value | value |
| value | value | value | value |
7.4. Abbildungen
Abbildungen können über den Button "Dateien hinzufügen" oberhalb des Editorfensters in die KiT-Mediathek hochgeladen und in den Text eingebunden werden (vgl. DEFAULT).
Abbildungen sollen im Text zentriert und mit einem Link zur Mediendatei hinterlegt werden. Zu diesem Zweck muss die in den Text eingefügte Abbildung angeklickt werden. In diesem Moment erscheint ein Bearbeitungsmenü. Klicken Sie auf den dort abgebildeten Stift und nehmen Sie die genannten Einstellungen vor. Ersetzen Sie außerdem die generische Bildunterschrift durch einen zur Abbildung passenden Text.
Die Größe der Abbildungen sollte so moderat sein, dass kein Missverhältnis zum umgebenden Text besteht. Zu große Abbildungen können im Editor verkleinert werden. Dazu muss zunächst das Bild angeklickt werden. An den Bildecken erscheinen dann kleine weiße Quadrate. Durch Anklicken dieser Quadrate und Ziehen mit gedrückter Maustaste lässt sich die Größe der Abbildungen stufenlos verändern.
7.5. Computercode
Für die bessere Lesbarkeit von Computercode innerhalb eines Beitrags sollte das Tool "EnlighterJS" verwendet werden. Der Aufruf des Tools erfolgt über den Menüeintrag "{...}" im Editormenü. Das Tool erlaubt die Auswahl sprachspezifischer Farbschemata, die das Lesen des jeweiligen Programmcodes erleichtern (sog. Syntax-Highlighting). EnlighterJS unterscheidet zwischen zwei 'Modes', die im Dialogfenster des Tools ausgewählt werden können: "Block-Code" und "Inline-Code". Ersterer ist gedacht für längere Passagen von Computercode, letzterer für kurze Code-Passagen innerhalb eines Satzes oder einer Zeile.
Beispiel für "Block-Code":
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titel der Seite | Name der Website</title>
</head>
<body>
<!-- Sichtbarer Dokumentinhalt im body -->
<p>Sehen Sie sich den Quellcode dieser Seite an.
<kbd>(Kontextmenu: Seitenquelltext anzeigen)</kbd></p>
</body>
</html>
Beispiel für "Inline-Code":
Das Statement select * from table1; liefert als Ergebnis sämtliche Zeilen und Spalten der Tabelle table1.
7.6. Internet-Links (URLs)
Internet-Links, die lesbar im Text stehen, werden zwischen spitze Klammern gesetzt und zusätzlich mit demselben Link hinterlegt:
<http://www.kit.gwi.uni-muenchen.de/>
Das Gleiche gilt für E-Mail-Adressen:
<KiT_signup@itg.uni-muenchen.de>
Über das Menü "Bearbeiten", das sich beim Anklicken eines in den Beitrag eingefügten Links anwählen lässt, kann eingestellt werden, ob sich der Link im selben oder einem neuen Fenster öffnet. Standard und zu bevorzugen ist das Öffnen im selben Fenster.
7.7. Binde- und Gedankenstriche
In Texten sollte zwischen Binde- und Gedankenstrichen unterschieden werden.
- Bindestrich: - (https://www.fileformat.info/info/unicode/char/002d/index.htm)
- Gedankenstrich (sog. 'en dash'): – (https://www.fileformat.info/info/unicode/char/2013/index.htm)
Zur Vermeidung von Zeilenumbrüchen vor oder nach einem Bindestrich kann/sollte ein sog. "non breaking hyphen" verwendet werden: ‑ (https://www.fileformat.info/info/unicode/char/2011/index.htm; kann auch als sog. HTML-Entity über die Text-Ansicht des Editors eingefügt werden: ‑)
Der sog. "em dash" (https://www.fileformat.info/info/unicode/char/2014/index.htm) sollte nur in Ausnahmefällen verwendet werden. Eine solche Ausnahme wären z.B. englischsprachige Texte.
7.8. Anführungszeichen
KiT empfiehlt grundsätzlich die Verwendung von nicht-typographischen Standardanführungszeichen, sowohl für einfache ('...'), wie auch für doppelte ("...") Anführungszeichen.
' = https://www.fileformat.info/info/unicode/char/0027/index.htm
" = https://www.fileformat.info/info/unicode/char/0022/index.htm
Abweichend davon können Autor*innen sich für folgende typographische Varianten entscheiden:
Deutsche Anführungszeichen: „...“ (ohne Leerzeichen)
„ = https://www.fileformat.info/info/unicode/char/201e/index.htm
“ = https://www.fileformat.info/info/unicode/char/201c/index.htm
‚ = https://www.fileformat.info/info/unicode/char/201a/index.htm
‘ = https://www.fileformat.info/info/unicode/char/2018/index.htm
Englische Anführungszeichen: “...” (ohne Leerzeichen)
“ = https://www.fileformat.info/info/unicode/char/201c/index.htm
” = https://www.fileformat.info/info/unicode/char/201d/index.htm
‘ = https://www.fileformat.info/info/unicode/char/2018/index.htm
’ = https://www.fileformat.info/info/unicode/char/2019/index.htm
Französische Anführungszeichen (Guillemets): « ... » (mit Leerzeichen)
« = https://www.fileformat.info/info/unicode/char/00ab/index.htm
» = https://www.fileformat.info/info/unicode/char/00bb/index.htm
‹ = https://www.fileformat.info/info/unicode/char/2039/index.htm
› = https://www.fileformat.info/info/unicode/char/203a/index.htm
Italienische Anführungszeichen: «...» (ohne Leerzeichen)
« = https://www.fileformat.info/info/unicode/char/00ab/index.htm
» = https://www.fileformat.info/info/unicode/char/00bb/index.htm
‹ = https://www.fileformat.info/info/unicode/char/2039/index.htm
› = https://www.fileformat.info/info/unicode/char/203a/index.htm
Innerhalb eines Beitrags muss Einheitlichkeit bestehen. Das Gleiche gilt für aus mehreren Beiträgen ein und desselben Autors bestehenden Monographien, nicht hingegen bei Sammelbänden mit Beiträgen mehrerer Autor*innen.
7.9. Klammern
Im Fall der Schachtelung von Klammerungen gilt folgendes Schema:
( ... Text ... [ ... Text ... ] ... Text ... )
Eine noch tiefere Verschachtelung von Klammerungen sollte unbedingt vermieden werden. In zwingenden Fällen gilt:
( ... Text ... [ ... Text ... { ... Text ... } ... Text ... ] ... Text ... )
7.10. Mehrgliedrige Abkürzungen
Bei mehrgliedrigen Abkürzungen wie beispielsweise u.a., v.a., e.g., o.ä. und so weiter wird zwischen den Elementen kein Leerzeichen gesetzt (als "z.B.", nicht "z. B.").
8. SQLtoHTML
KiT bietet die Möglichkeit, Inhalte von MySQL-Datenbanken direkt in auf KiT-veröffentlichte WordPress-Beiträge einzubinden. Möglich ist dies durch das an der ITG entwickelte WordPress-Plugin SQLtoHTML.
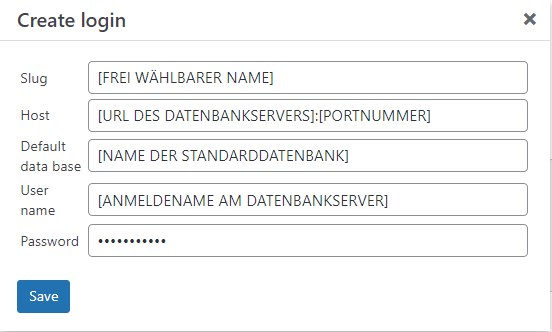
Dafür muss zunächst im Konfigurationsformular des Plugins ein sog. "Slug" angelegt werden, der die erforderlichen Daten für den Zugriff auf die Datenbank enthält (Adresse des Servers, Portnummer [normalerweise 3306], Benutzerkennung, Passwort). Die von den Herausgebern erstellten "Default-Logins" können von allen Nutzer*innen verwendet werden, zusätzliche personengebundene Slugs können unter "User Logins" erstellt werden.
Die Einbindung von Datenbankinhalten in einen WordPress-Beitrag erfolgt dann mit folgender Syntax, die im Backend an gewünschter Stelle in den Text des Beitrags eingefügt werden muss (vorzugsweise über den "Text"-Reiter des Editors; im "visuellen" Modus können speziell beim copy/paste-Verfahren störende HTML-Elemente in den Shortcode eingefügt werden, die dessen Funktionalität verhindern):
[sql login="NAME_DES_SLUGS " db="NAME_DER_DATENBANK" query="SQL-ABFRAGE" height="250px" width="100%"]
Bei "login=" muss der Name des Slugs eingetragen werden. Wenn eine andere als die im Slug als Standard angegebene Datenbank abgefragt werden soll, muss die entsprechende Datenbank als optionaler Parameter "db=" angegeben werden. Hinter "query=" steht das auszuführende SQL-Statement. Es können ausschließlich select-Statements verwendet werden. Die Syntax darf keine Zeilenumbrüche enthalten. Beispiel (der Fettsatz hat keine funktionale Bedeutung):
[sql login="kit_demo" db="tools" query="select concat(lemma, ' (', paragraph, ')') as Lemma, content from Georges where lemma like 'abeo';" height="250px" width="100%" font-size="10px"]
Anstelle des Codes erscheint im Frontend das Ergebnis der nach "query" eingetragenen SQL-Abfrage in Tabellengestalt. Die Parameter "height" und "width" beeinflussen die Größe des Elements, in dem die Ergebnistabelle angezeigt wird, während mit "font-size" die Schriftgröße innerhalb der Tabelle gesteuert werden kann. Gegebenenfalls werden Scrollbars eingeblendet, um zunächst nicht sichtbare Bereiche der Tabelle anzeigen zu lassen:

Bei Angabe des optionalen Parameters "single" wird das Abfrageergebnis nicht in Tabellengestalt ausgegeben, sondern kann "inline" in einen Text/Satz eingebunden werden. Beispiel:
Backend:
Das lateinische Handwörterbuch von Karl-Ernst Georges umfasst insgesamt [sql login="kit_demo" db="tools" query="select count(*) from Georges;" single="1"] Lemmata.
Frontend:
Das lateinische Handwörterbuch von Karl-Ernst Georges umfasst insgesamt
Lemmata.
Sofern das Abfrageergebnis mehr als nur eine Zelle enthält, wird der Inhalt der linken oberen Zelle der Tabelle als Ergebnis angezeigt.
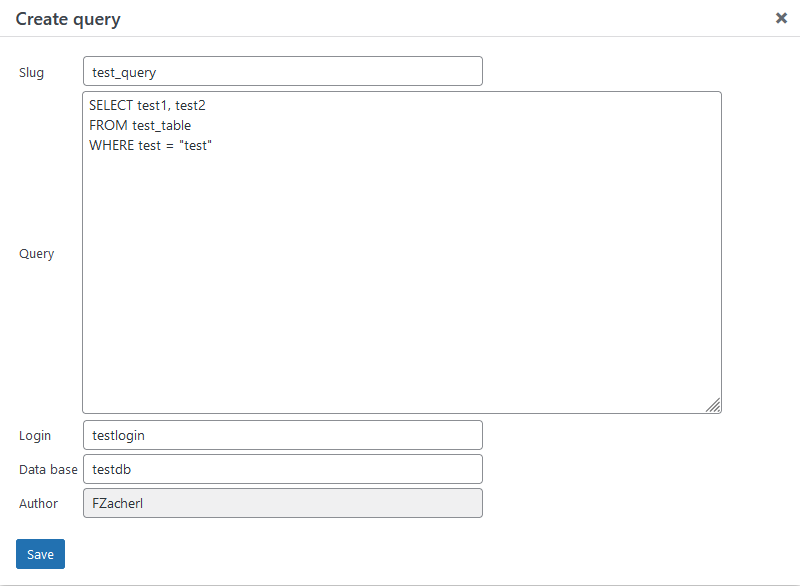
Bei komplexeren Abfragen empfiehlt es sich, diese nicht über das query-Parameter anzugeben, sondern eine gespeicherte Abfrage zu erstellen, da diese Zeilenumbrüche und ähnliche Formatierungen enthalten dürfen. Dies ist unter dem Menüpunkt SQLtoHTML mit dem Button "Create query" möglich. Jede gespeicherte Abfrage besteht grundsätzlich aus den selben Informationen, die auch im Shortcode angegeben werden, und einem eindeutigen Slug:

Gespeicherte Abfragen können über den folgenden Shortcode in einen Beitrag eingefügt werden:
[sql load="test_query"]
9. Karten
9.1. Allgemeines
Karten werden mit dem map-Shortcode erstellt. Für diesen gibt es folgende Parameter:
- lat: Geographischer Breitengrad
- lng: Geographischer Längengrad
- zoom: Zoomstufe. Erlaubt sind Ganzzahlen zwischen 0 und 28
- width (optional): Breite der Karte. Erlaubt sind CSS-Längenmaße, also beispielsweise 80% oder 500px. Default-Wert: 100%
- height (optional): Höhe der Karte. Erlaubt sind CSS-Längenmaße, also beispielsweise 80% oder 500px. Default-Wert: 300px
- background (optional): Hintergrundkarte. Aktuell gibt es die Möglichkeiten os (OpenStreetMaps Karte), carto-light (Helle Karte, die sich relativ gut für den Druck eignet) und none (kein Hintegrund). Default-Wert: os
Die Geokoordinaten müssen im Koordinatenbezugssystem (KBS) WGS84 (= EPSG:4326) vorliegen.
Marker werden mit Hilfe des marker-Shortcodes innerhalb des map-Shortcodes angegeben, also zwischen dem öffnenden [map] und dem schließenden [/map]. Marker können folgende Attribute haben:
- lat: Geographischer Breitengrad
- lng: Geographischer Längengrad
- symbol: Symboltyp (optional). Dabei gibt es drei Möglichkeiten:
- Geometrische Formen. Erlaubt sind square, triangle, hex (Hexagon) und circle.
- Text. Als Symboltyp wird text angegeben. Der eigentliche Text wird über ein zusätzliches Attribut "text" angegeben (s.u.)
- Zahlen. Erlaubt sind alle (positiven) Zahlen. Die Zahl wird in einem Kreis dargestellt, der (logarithmisch) größer wird, je größer die Zahl ist.
Falls kein Symboltyp angegeben wird, wird der Marker als Quadrat dargestellt.
- color (optional): Symbolfarbe. Erlaubt sind CSS-Farben, also beispielsweise englische Farbnamen (blue, green, red, yellow etc.) oder Hexadezimalwerte (#ff0000, #ff00ff etc.). Default-Wert: red
- size (optional): Größe des Symbols. Gibt den Radius der geometrischen Formen bzw. die Textgröße bei Text an. Für Zahlen gibt dieses Attribut die "Startgröße" der Kreise an, also die Größe eines Kreises mit dem Wert 1. Default-Wert: 10
- text (optional): Text. Nur sinnvoll für Marker mit dem Typ "text". Gibt den eigentlichen Text an, der auf der Karte angezeigt wird
- border (optional): Dicke der Umrandung. Wird nur für Marker mit geometrischen Formen verwendet. Erlaubt sind positive Zahlenwerte. Für den Wert 0 wird das Symbol ohne Umrandung dargestellt. Default-Wert: 2
Alles, was zwischen dem öffnenden [marker] und dem schließenden [/marker] steht, wird beim Klick auf den Marker in einer Sprechblase angezeigt. Möglich ist nicht nur Text, sondern auch beliebige Formatierungen, Bilder, etc.
Karten müssen grundsätzlich einen unter die Karte gesetzten Beschreibungstext ('caption') besitzen. Für den Beschreibungstext muss der Button "Kartenunterschrift" im Bearbeitungsmenü des Editors verwendet werden.
Das folgende Beispiel gibt einen Überblick über die Möglichkeiten der Karte:
[map lat="51.226623" lng="12.065641" zoom="7" height="500px"] [marker lat="50" lng="10" symbol="1" color="green"]Test[/marker] [marker lat="50" lng="10.5" symbol="2"]Test[/marker] [marker lat="50" lng="11" symbol="3"]Test[/marker] [marker lat="50" lng="11.5" symbol="4"]Test[/marker] [marker lat="50" lng="12" symbol="5"]Test[/marker] [marker lat="51" lng="10" symbol="99"]Test[/marker] [marker lat="51" lng="11" symbol="100"]Test[/marker] [marker lat="51" lng="12.5" symbol="2000"]Test[/marker] [marker lat="51" lng="14" symbol="5000"]Test[/marker] [marker lat="52" lng="10" symbol="square" color="green"]Test[/marker] [marker lat="52" lng="11" symbol="hex" color="yellow"]Test[/marker] [marker lat="52" lng="12" symbol="circle" color="yellow"]Test[/marker] [marker lat="52" lng="13" symbol="square" color="blue" size="20"]Test[/marker] [marker lat="52.5" lng="10" symbol="text" color="purple" size="35" text="Text2"]Test[/marker] [marker lat="52.5" lng="12" symbol="text" color="orange" size="20" text="Text"][/marker] [/map]
Illustration der unterschiedlichen Möglichkeiten der Symbolgestaltung mit dem KiT-Kartentool
9.2. Karten-Overlays aus der Datenbank
Marker können auch mit Hilfe von Daten aus aus einer Datenbank generiert werde. Hierbei wird der Shortcode markerGroup verwendet. Die Verwendung ist analog zum sql-Shortcode in DEFAULT:
[markerGroup login="DB_LOGIN" query="SELECT ..."]
oder
[markerGroup login="DB_LOGIN" load="GESPEICHERTE_ABFRAGE"]
Die Informationen zur Anzeige der Marker müssen im Ergebnis der SQL-Abfrage enthalten sein, d.h. das Ergebnis muss zumindest die beiden Spalten lat und lng (oder alternativ den jeweiligen Punkt im WKT-Format mit dem Namen geo) enthalten. Alle weiteren optionalen Angaben (symbol, color, size, etc.) können ebenfalls verwendet werden. Der Inhalt der jeweiligen Sprechblase kann in einer Spalte description angegeben werden.
Sollen alle Marker der Gruppe in unterschiedlichen Farben dargestellt werden, kann der folgende Shortcode verwendet werden:
[markerGroup login="DB_LOGIN" query="SELECT ..." color="distinct"]
Weiterhin ist es möglich, auch Polygone und LineStrings auf der Karte zu visualisieren. Hierfür werden analog polygonGroup und linestringGroup verwendet. Es können folgende Attribute verwendet werden:
Polygone:
- geo: Geodaten des Polygons im WKT-Format, d.h. beim Laden aus der Datenbank werden die Geodaten mit ST_ASTEXT(...) geladen
- color (optional): Farbe des Polygons. Erlaubt sind CSS-Farben, also beispielsweise englische Farbnamen (blue, green, red, yellow etc.) oder Hexadezimalwerte (#ff0000, #ff00ff etc.). Default-Wert: red
- border (optional): Dicke der Begrenzung des Polygons. Default-Wert: 1
- borderColor (optional): Farbe der Begrenzung des Polygons. Default-Wert: black
LineStrings:
- geo: Geodaten des LineStrings im WKT-Format, d.h. beim Laden aus der Datenbank werden die Geodaten mit ST_ASTEXT(...) geladen
- color (optional): Farbe des LineStrings. Erlaubt sind CSS-Farben, also beispielsweise englische Farbnamen (blue, green, red, yellow etc.) oder Hexadezimalwerte (#ff0000, #ff00ff etc.). Default-Wert: black (#000000).
- width (optional): Dicke der Linien. Default-Wert: 2
- style (optional): Darstellung der Linien. Folgende Werte sind erlaubt: solid, dotted, dashed. Default-Wert: solid
- label (optional): Der hier angegeben Text wird parallel zum LineString angezeigt. Labels können zusätzlich zu Descriptions angegeben werden oder als Alternative verwendet werden. Letzteres ist vor allem bei dünneren Linien sinnvoll, die nur schwer angeklickt werden können. Allerdings kann hier nur reiner Text ohne Formatierungen o.ä. verwendet werden. Default-Wert: <leer>
- labelColor (optional): Farbe des Labels (falls vorhanden). Erlaubt sind CSS-Farben, also beispielsweise englische Farbnamen (blue, green, red, yellow etc.) oder Hexadezimalwerte (#ff0000, #ff00ff etc.). Default-Wert: black (#000000).
- labelFontSize (optional): Schriftgröße des Labels (falls vorhanden). Default-Wert: 12
Ausführliche Beispiele finden sich hier.
10. iFrames
Der Shortcode [iframe] erlaubt die Einbindung ganzer Webpages und Videos in Fenstergestalt in KiT-Beiträge. Sofern ein iFrame eine Unterschrift erhalten soll, muss diese über den Menüeintrag "iFrame-Unterschrift" eingefügt werden. Die iFrame-Unterschrift erhält eine automatische Nummerierung. Attribute:
- src: URL der eingebetteten Webseite
- width: Breite des iFrames
Beispiele:
[[iframe src="https://www.youtube.com/embed/wDchsz8nmbo?start=11"][/iframe]
[iframe src="https://www.verba-alpina.gwi.uni-muenchen.de/" width="300px"][/iframe]
Die Nutzung von iFrames ist mit dem Risiko verbunden, dass dort eingebundene Webseiten verändert werden oder auch gänzlich verschwinden bzw. sich ihre Adresse ändert. Die Verwendung von DOIs ist in iFrames leider nicht möglich.
11. Vorschau und Veröffentlichung
Wenn Sie oben rechts auf "Vorschau" klicken, können Sie eine Vorschau des Beitrags sehen. Nachdem der Beitrag fertiggestellt wurde, müssen die Herausgeber der Reihe informiert werden, die dann die Veröffentlichung des Beitrags vornehmen.
12. Versionierung
KiT-Beiträge und -Bände können und sollten versioniert werden. Die Versionierung erfolgt durch die Herausgeber und ist die Bedingung für die öffentliche Publikation des Beitrags bzw. Bandes. Durch die Erzeugung einer Version wird der in diesem Moment bestehende Zustand eines Beitrags gleichsam 'eingefroren'. Jeder Version wird fortlaufend eine eindeutige Nummer zugewiesen. Diese Nummer kann u.a. in den KiT-URLs verwendet werden.
Beispiel für eine URL einer Beitragsversion:
http://www.kit.gwi.uni-muenchen.de/?p=8083&v=75
Referenzierungen auf Inhalte in KiT-Beiträgen sollten sich stets auf versionierte Beitragsfassungen beziehen. Nur so ist Konsistenz gewährleistet. Das Konzept der Versionierung ist vergleichbar mit der Erzeugung einer neuen Auflage im Buchdruck.
KiT-URLs ohne den Versionsparameter verweisen stets auf die jüngste Version eines Beitrags. Bei z.B. der Entfernung von Inhalten in einer neuen Version können solche URLs ins Leere weisen. Bei Referenzierung auf KiT-Beiträge sollten daher grundsätzlich URLs mit Angabe der Version (v=) verwendet werden.
Der Parameter v=0 in einer KiT-URL verweist stets auf die nicht-versionierte Arbeitsversion eines Beitrags (Beispiel: http://www.kit.gwi.uni-muenchen.de/?p=8083&v=0). Diese ist nur nach Login für registrierte KiT-Benutzer zugänglich, entsprechende URLs sollten also nicht für Referenzierungen verwendet werden.
Zur Referenzierung auf versionierte KiT-Beiträge von außerhalb können die URLs verwendet werden, die Überschriften und Absatznummern (weiß in grauem Quadrat jeweils rechts neben der ersten Zeile eines Absatzes) unterlegt sind:
Beispiele:
Verweis auf das Kapitel "Vorbemerkungen" im vorliegenden Beitrag:
https://www.kit.gwi.uni-muenchen.de/?p=1833&v=1#chapter:vorbemerkungen
Verweis auf den Absatz 5 des vorliegenden Beitrags:
https://www.kit.gwi.uni-muenchen.de/?p=1833&v=1#p:5
13. Revisionen
WordPress erzeugt beim Klick auf die Schaltfläche "Aktualisieren" sogenannte Revisionen, die über den Menüpunkt "Revisionen -> Anzeigen" im Dialogfeld "Veröffentlichen" am rechten Rand des Editorfenster angezeigt werden können. In der Liste der Revisionen können durch einen Klick auf den entsprechenden Button ältere Stände des bearbeiteten Beitrags wieder hergestellt werden.
14. Lizenzierung
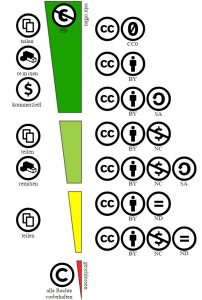
Sämtliche auf KiT publizierten Beiträge und Inhalte stehen grundsätzlich unter der Open Access Lizenz CC BY-SA in der jüngsten jeweils gültigen Fassung, derzeit 4.0 International (https://creativecommons.org/licenses/by-sa/4.0/). Autor*innen, die auf KiT veröffentlichen, erklären sich mit der Anwendung dieser Lizenz auf ihre Beiträge einverstanden. In gut begründeten Einzelfällen ist auf einzelne Beiträge und Inhalte auch die Anwendung anderer Lizenzen möglich, wobei es sich vorzugsweise um CC-Lizenzen handeln sollte und diese sich stets so eng an Open-Access-konforme Lizenzen anlehnen müssen wie möglich. Das Maß der Nähe zu Open-Access-Lizenzen orientiert sich an diesem Schema:

Lizenzspektrum von Creative Commons. Nur die obersten drei Lizenzen werden als uneingeschränkt Open-Access-konform betrachtet. (Quelle der Graphik: Wikipedia, Lizenz: https://creativecommons.org/licenses/by/4.0/deed.en)
Sofern eine von CC BY-SA abweichende Lizenz angewendet werden soll, muss dies mit den Herausgebern abgesprochen werden. Im Frontend der betroffenen Beiträge und/oder Bände wird in solchen Fällen ein entsprechender Vermerk angebracht.
Zur Lizenzierung von in KiT-Beiträgen verwendeten Mediendateien s. oben den Abschnitt "Lizenzrechtliche Regelungen bezüglich Mediendateien".
15. Redaktionsprozess
Die Herausgeber*innen von Bänden sollten mit ihren Autor*innen ein geeignetes Format für Korrekturen und für die Endredaktion vereinbaren. Es wird empfohlen, entsprechende Bemerkungen, versehen mit dem Kürzel des Urhebers der Bemerkung, zwischen ##TK:....## zu setzen (leicht suchbar; TK ist ein Exemplum für ein Urheberkürzel) und sie außerdem farbig abzusetzen.
Die Herausgeber*innen sind verpflichtet, vor der Veröffentlichung die Entfernung aller Korrekturbemerkungen und Farbmarkierungen zu kontrollieren.
Im Fall von Sammelbänden schlägt der / schlagen die Herausgeber*innen des Sammelbandes den Herausgebern der Reihe die Veröffentlichung eines Beitrags vor. Nach formloser Zustimmung der Reihenherausgeber führt/en die Herausgeber*innen des Sammelbandes die Veröffentlichung des Beitrages durch.
Bibliographie
- Dixon 1994 = Dixon, Robert MW (1994): Ergativity, Cambridge; New York, Cambridge University Press.
- Dixon 2009 = Dixon, Robert M. W. (2009): Basic Linguistic Theory 2. Grammatical Topics, New York, Oxford University Press.
- Hopper/Thompson 1980 = Hopper, Paul J. / Thompson, Sandra A. (1980): Transitivity in Grammar and Discourse, in: Language, vol. 56, 2, 251-299.
- Krefeld 2016 = Krefeld, Thomas: Digital Humanities. VA-de 16/1, Methodologie., Abgerufen am: 21.12.2016 (Link).
- Maldonado 2007 = Maldonado, Ricardo (2007): Grammatical Voice in Cognitive Grammar, in: Geeraerts, Dirk / Cuyckens, Hubert (Hrsgg.), The Oxford Handbook of Cognitive Linguistics, Oxford, Oxford University Press.